Game UI Design

Overview
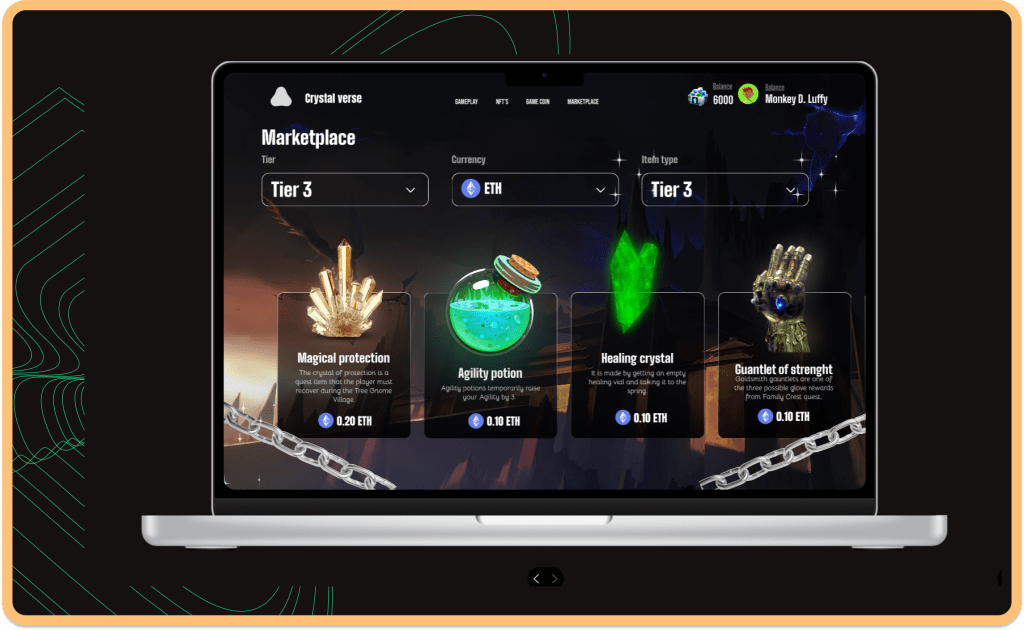
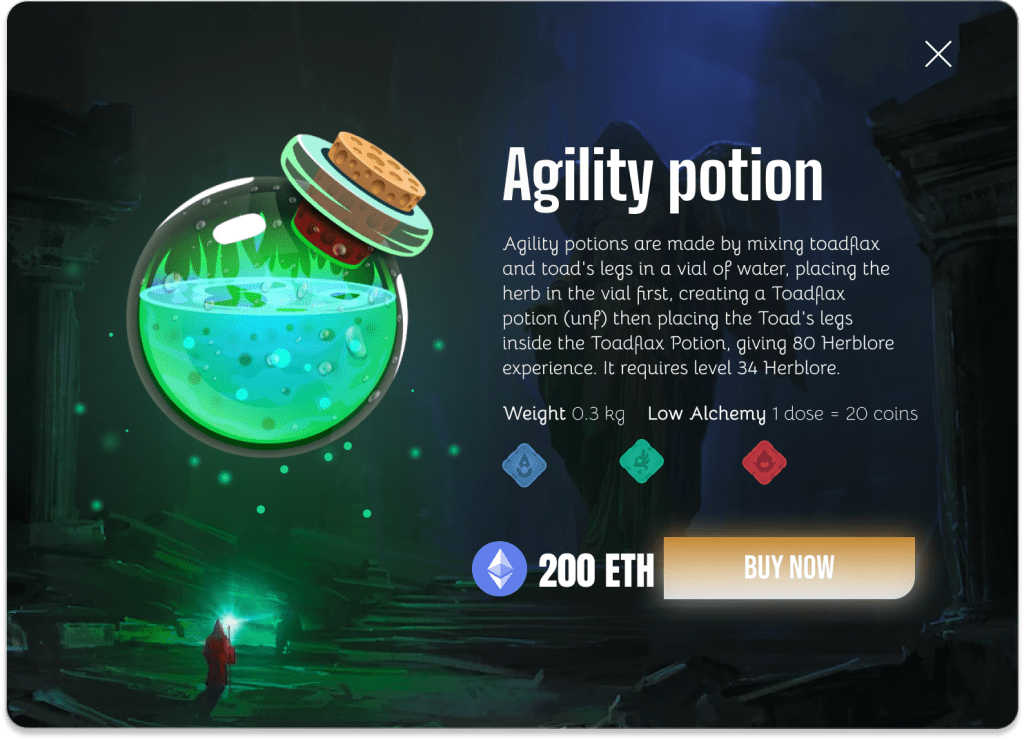
Designing an interactive game screen with background animation and effect
Roles
- Lead designer
- Interaction designer
- Visual designer
- Prototype
- Project manager
- Design system
Duration
- UX Research - 1 day
- UI Design- 2 days
Tools
- Figma
- Adobe illustrator
Introduction
This is actually my first game UI design and for as long as i can remember i have been playing video games for several years. I spoke to a Japanese Ceo last week and we talked about bringing me to work in Game UI. I told him i have not done any game UI designs except for a landing page I made some year ago.
So I decided to make a kind of Middle earth, magical fantasy game UI in 2 days with animation and scrolling effects. Let me explain my process here.
Design Process or Thinking Process
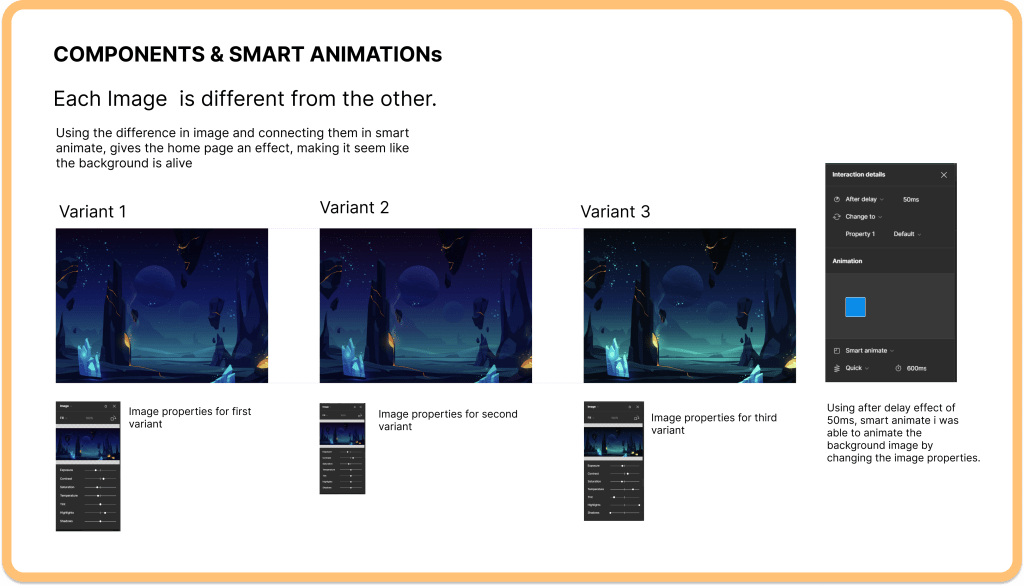
First created my frames and got a fantasy style background image from Freepik, then i made three variants of the backgrounds and changed all thier properties, then i linked them all together so it looks like the image changes colour. All i did was change the saturation, temperaure and brightness of all variants.




Clickable Prototype
You can test the final result here to see how it works.