Making Digital Payments Possible in Multiple Countries
My role
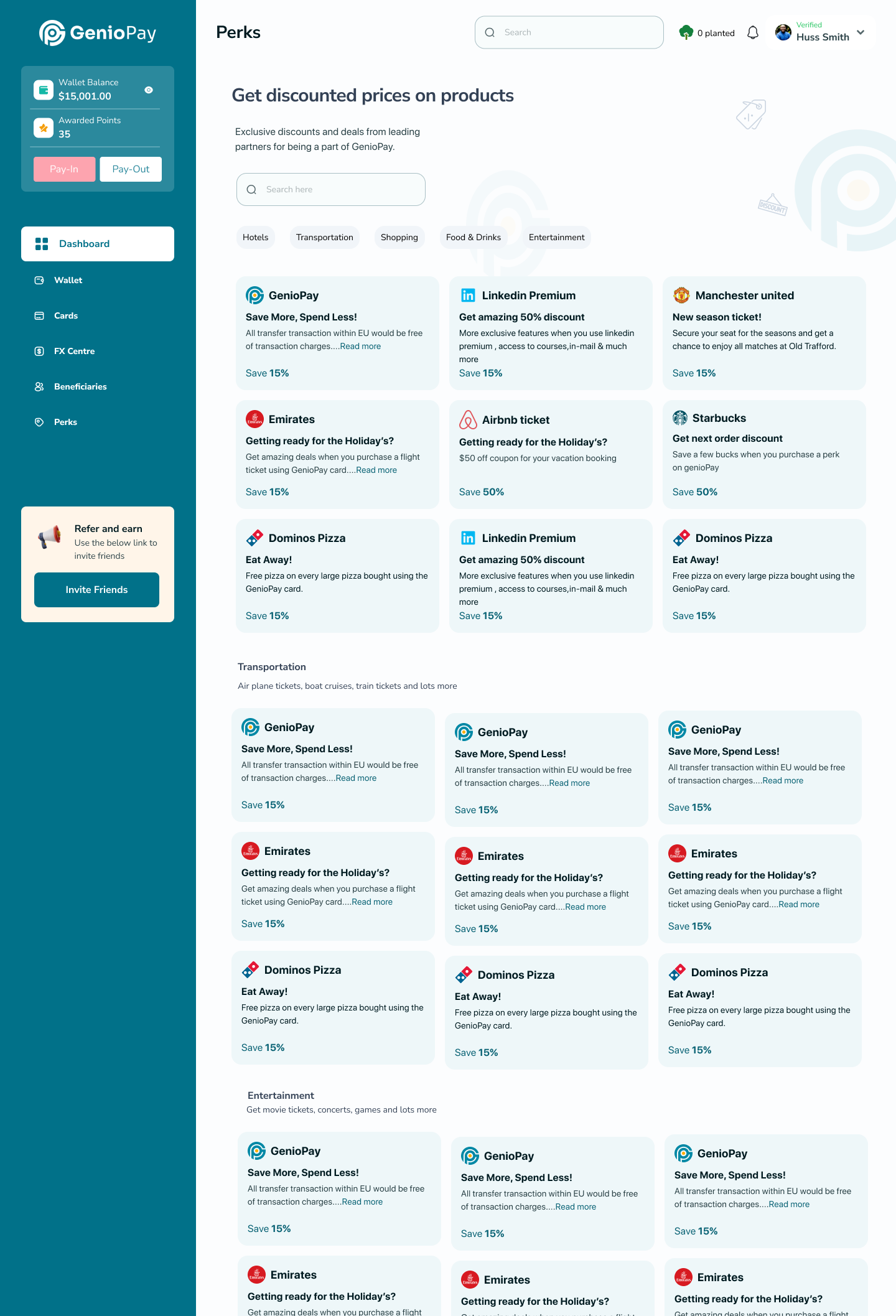
In the first weeks of the project, I lead a team of 4 designers into creating the geniopay dashboards
Platform
- Web App
- Mobile App
- Website
Team Members
- Kudirat Bakare
- Thanau
- Lilian
Overview


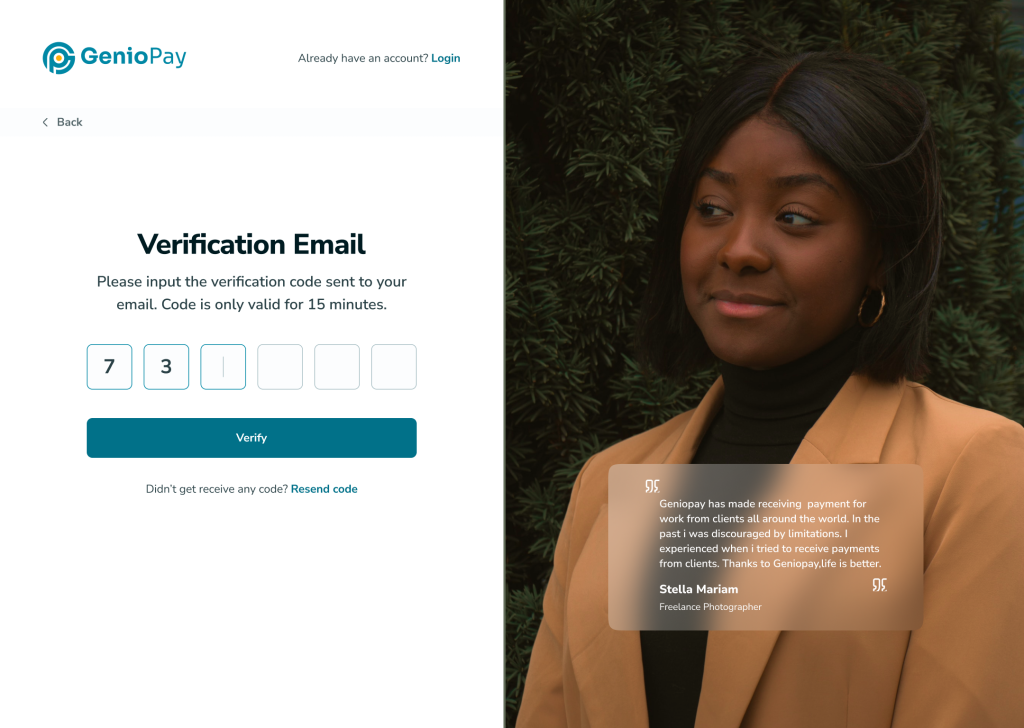
Verification of account
Fintech accounts are mandated to have extra security measures and a Verification code is one of the steps to ensuring customers can secure thier funds with geniopay.
Other Created pages
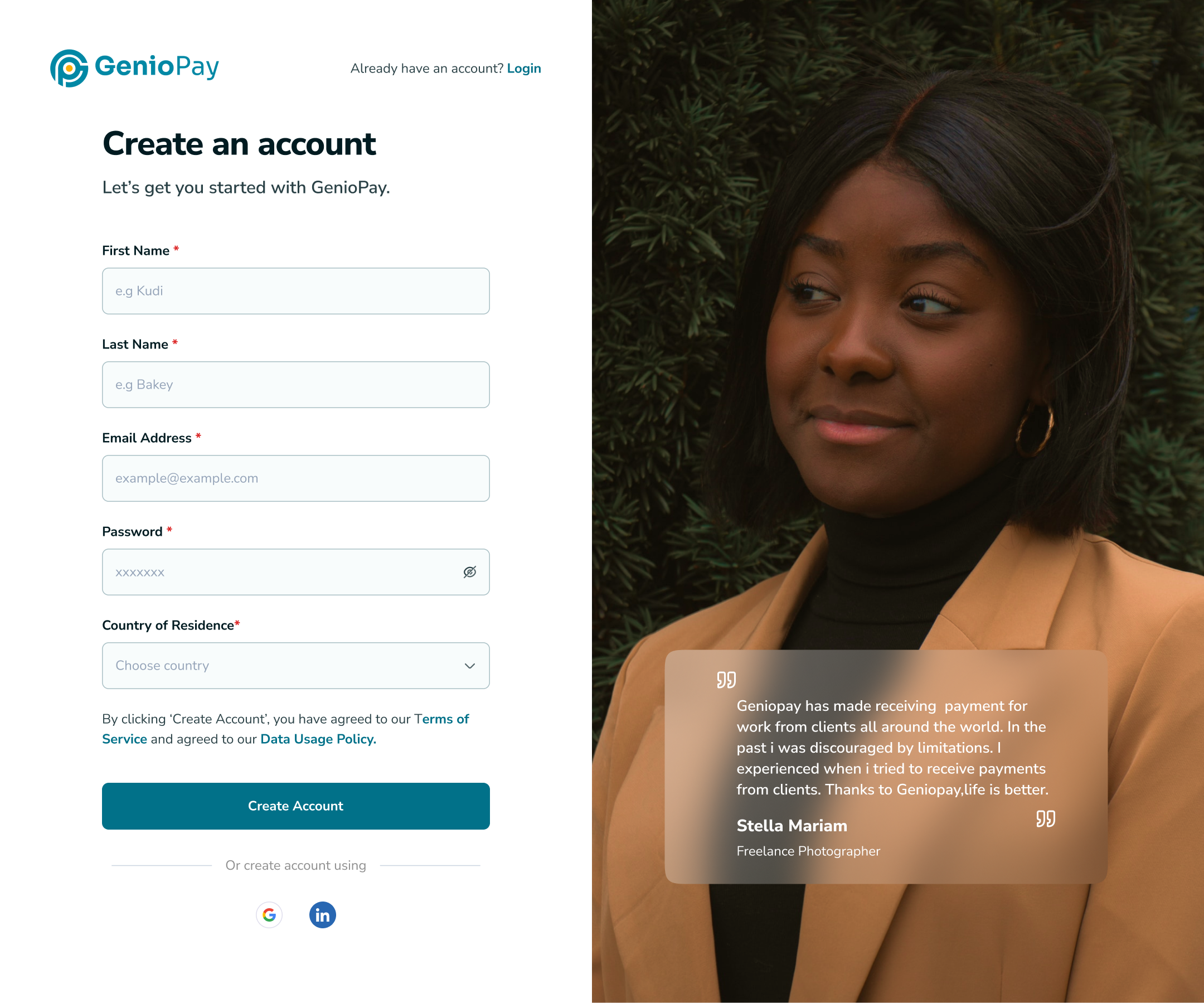
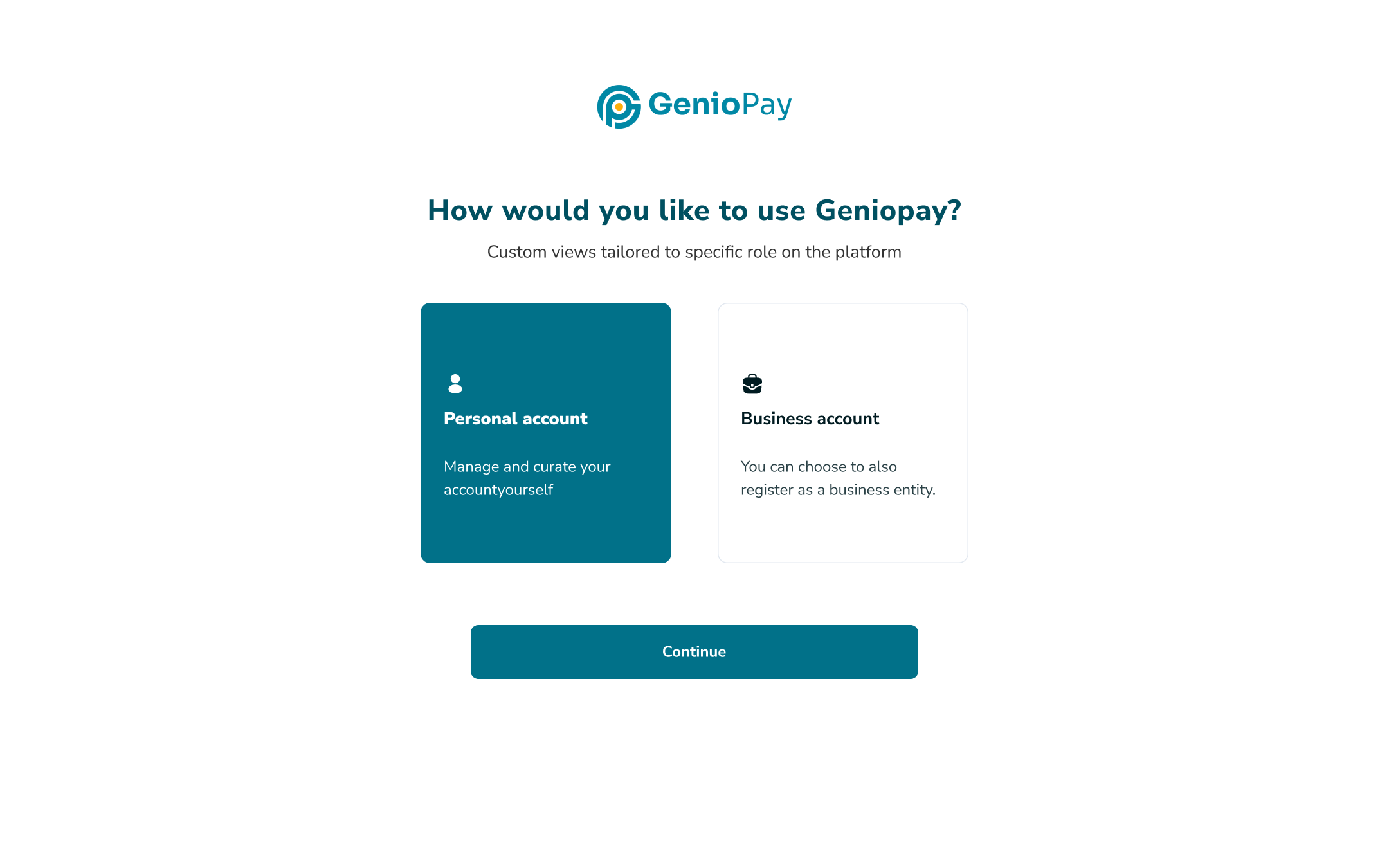
- Login pages for users with 2 options, to register as a Business or as an individual.

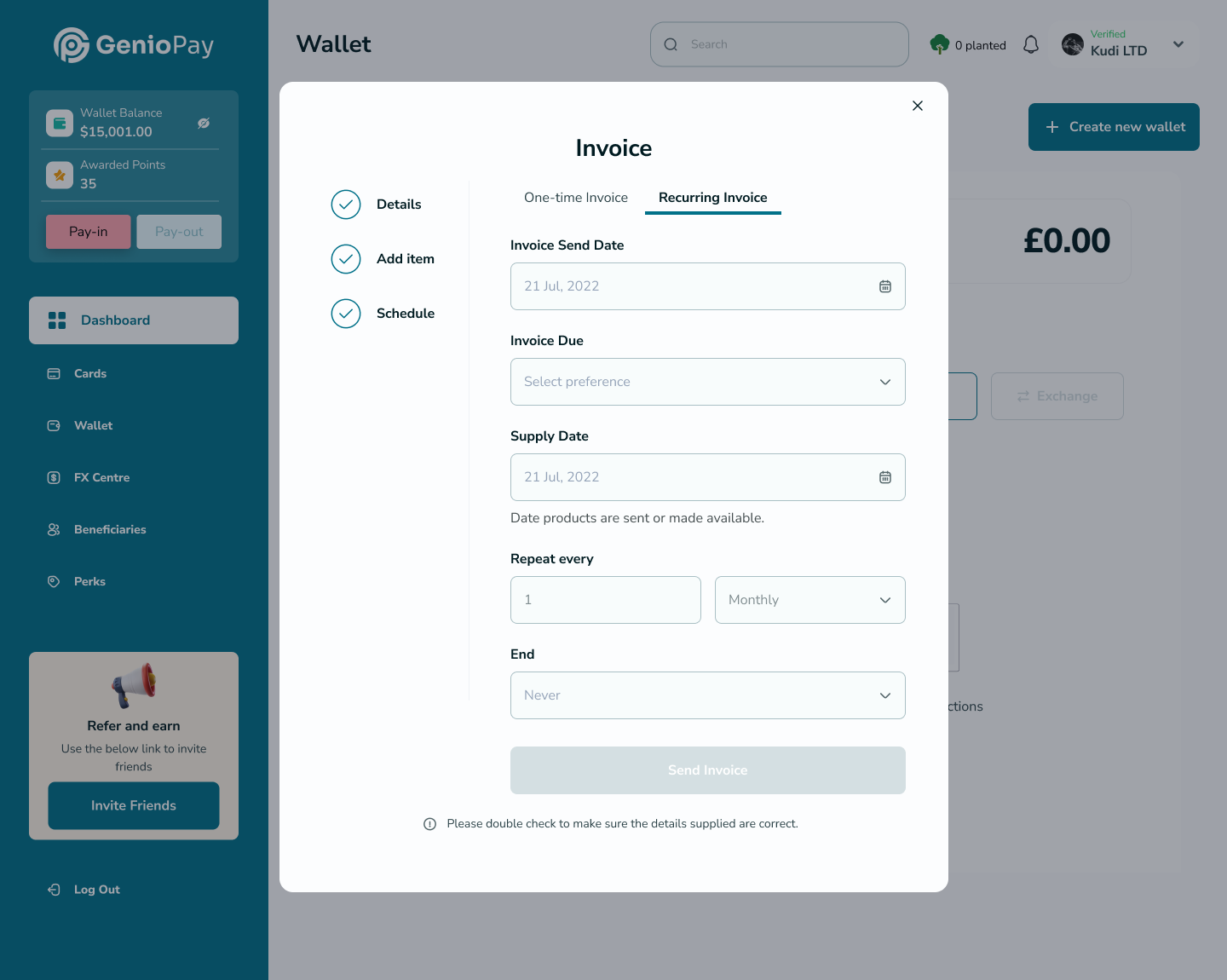
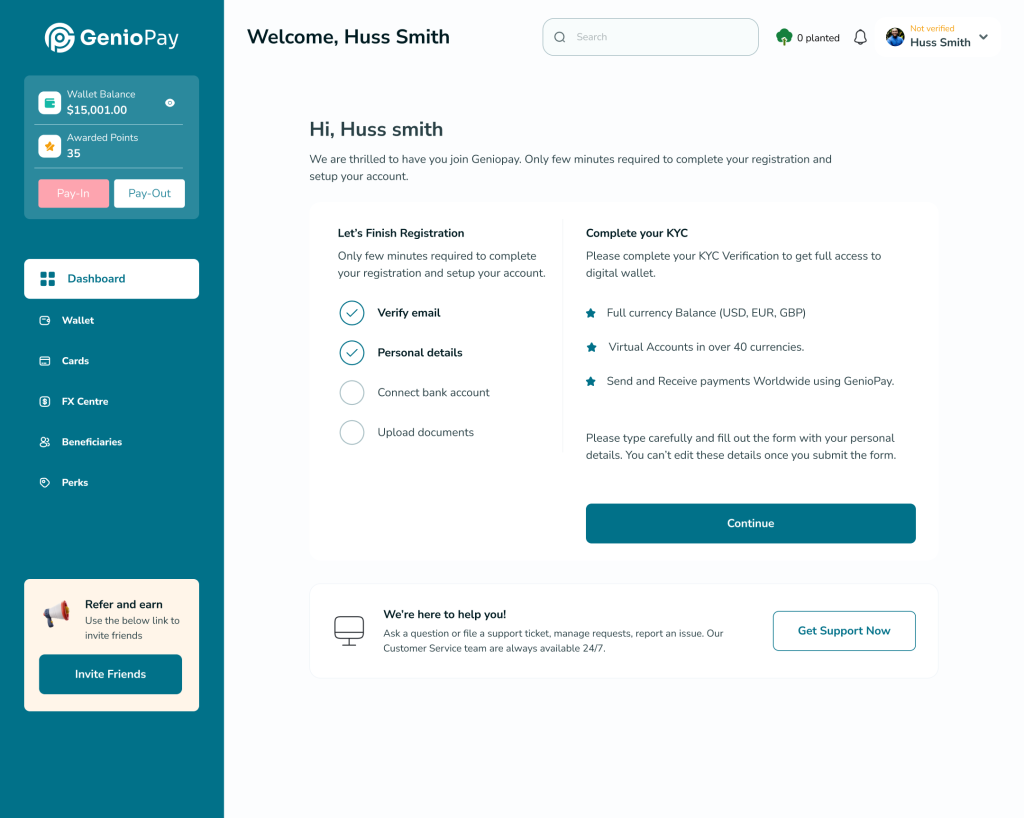
Multi Step Form
When companies are required to setup a fintech company they are usually regulated or monitored by Big financial bodies and have to follow certain laws. We used a multi-step form to minimize cognitive overload. Some of these fields are required to regulate the movement of funds per user and also discourage Money lanudering and other financial crimes.
Requirements
- Users are required to submit their details personal
- Connect thier Local bank accounts
- Upload ID , Passport photos and KYC.

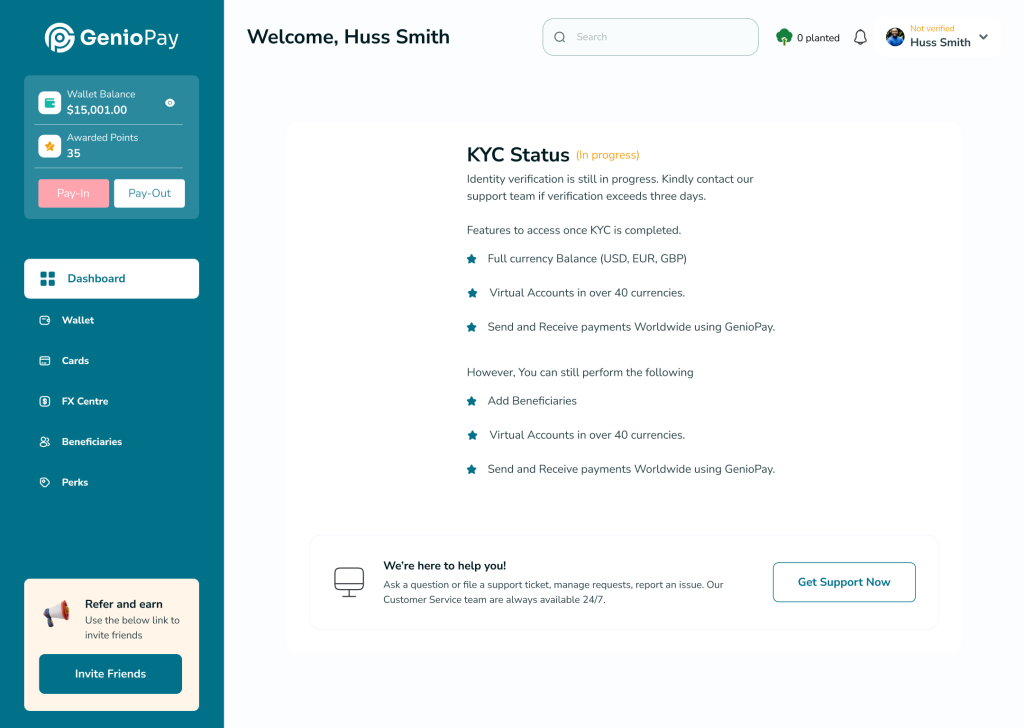
KYC Verification
KYC verifications for big fintechs can take a while , So its good to let the users know what features would be available once the team approves and checks their information.
This helps users know thier expectations and still convert.
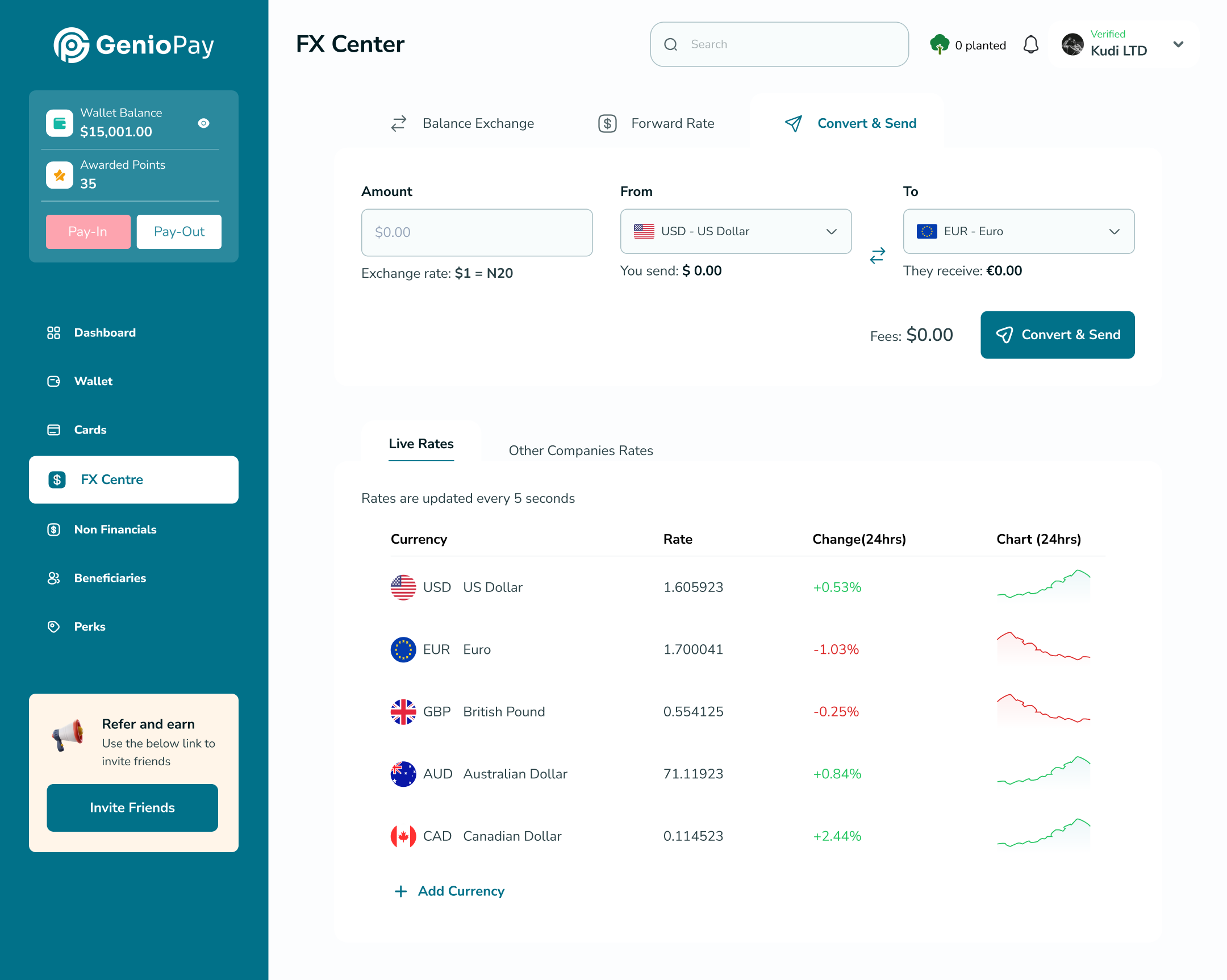
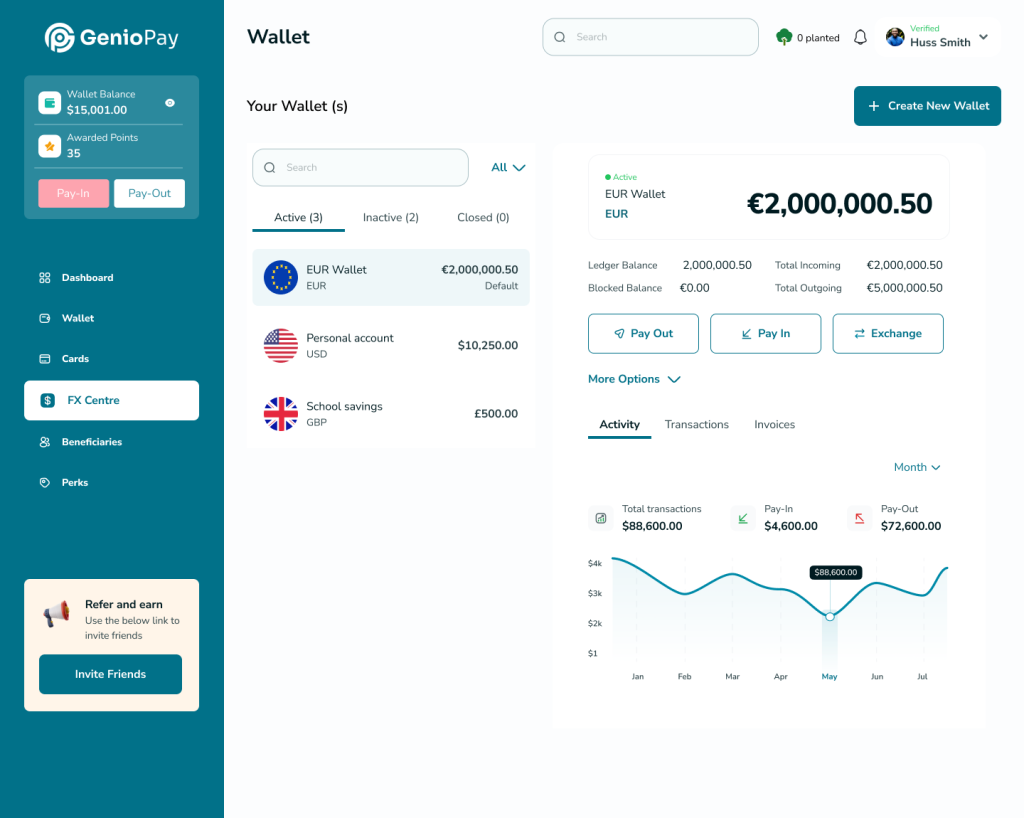
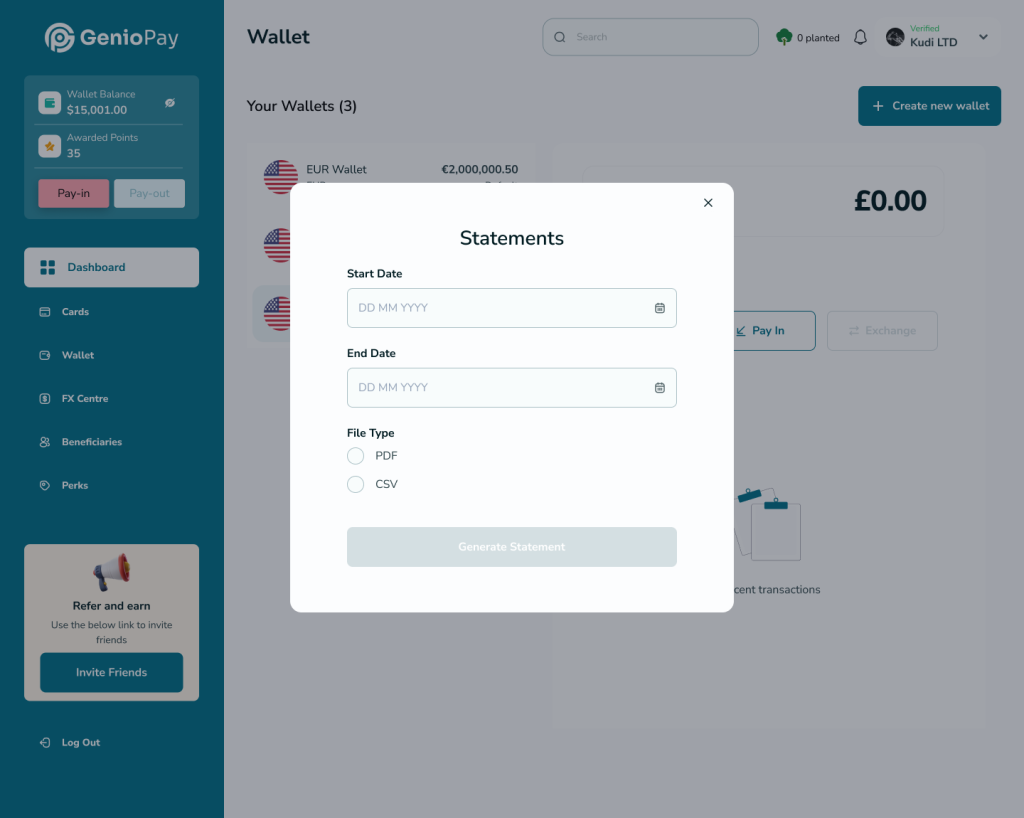
Manage Multiple currencies.
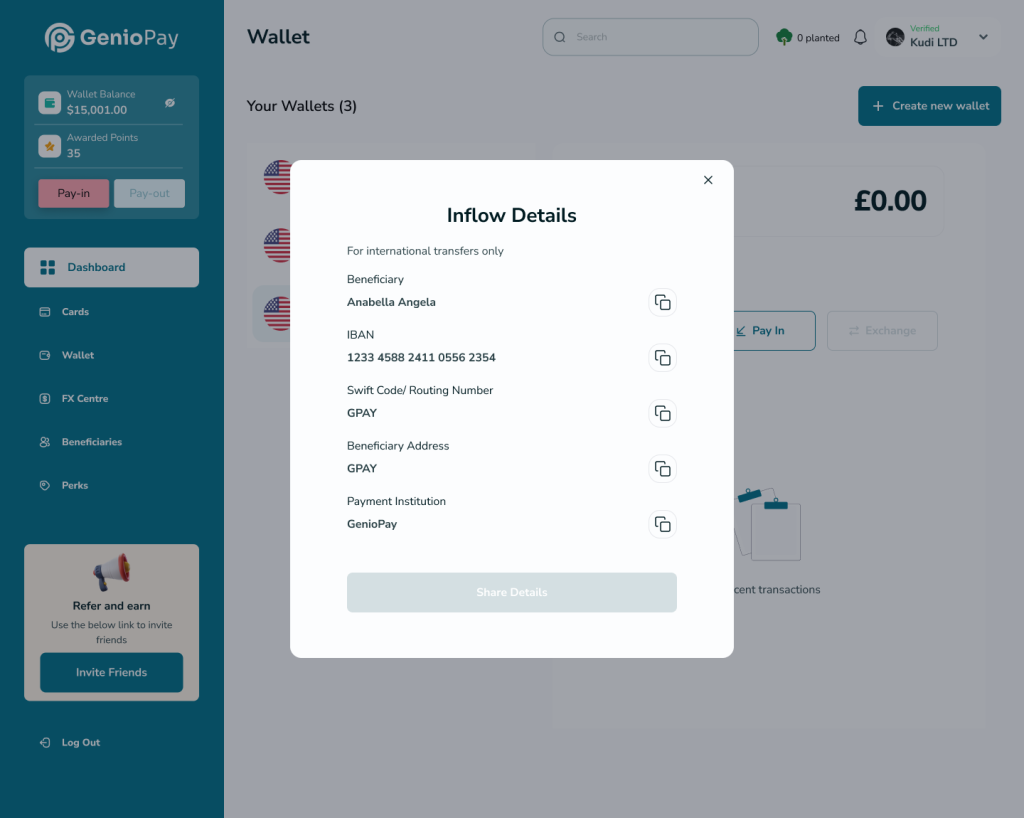
Users want to be able to tell how much they have spent within a duration on the web app. So we designed a a statement modal and wallet information modal so users can learn more about thier activities on the app.

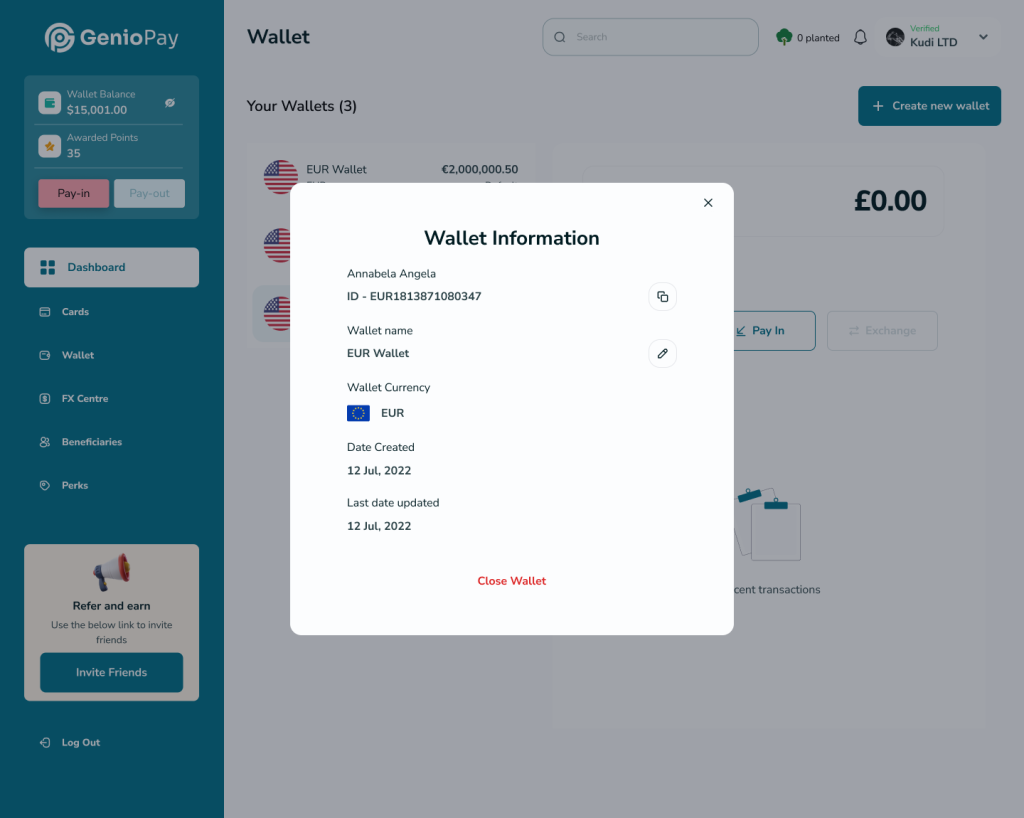
Wallet Information
Users want to be able to tell how much they have spent within a duration on the web app. So we designed a a statement modal and wallet information modal so users can learn more about thier activities on the app.



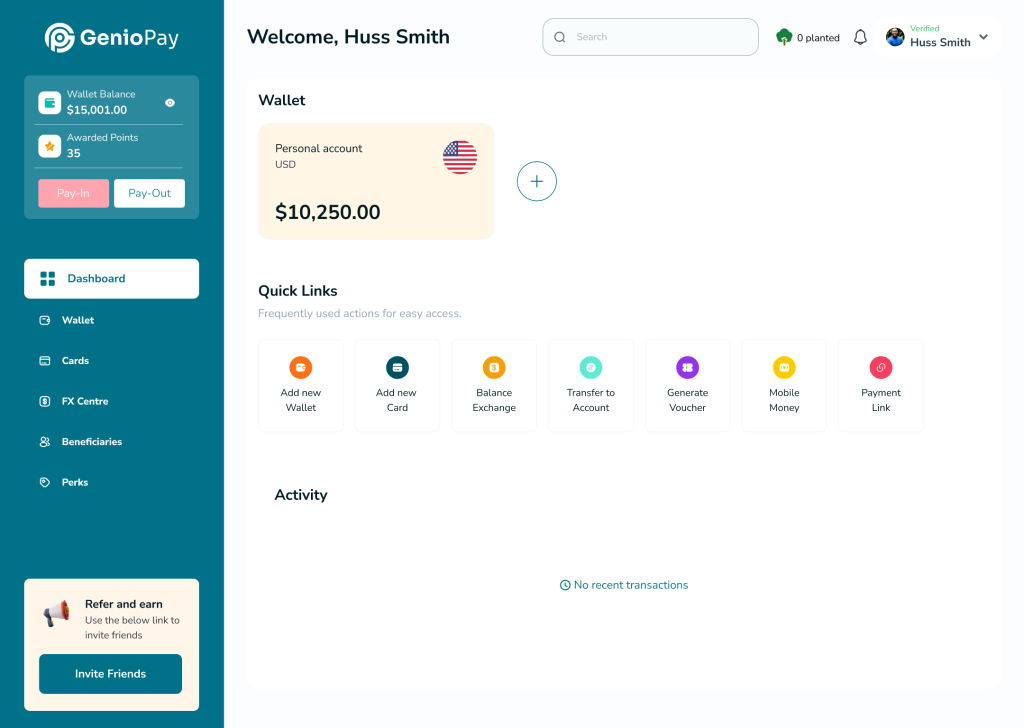
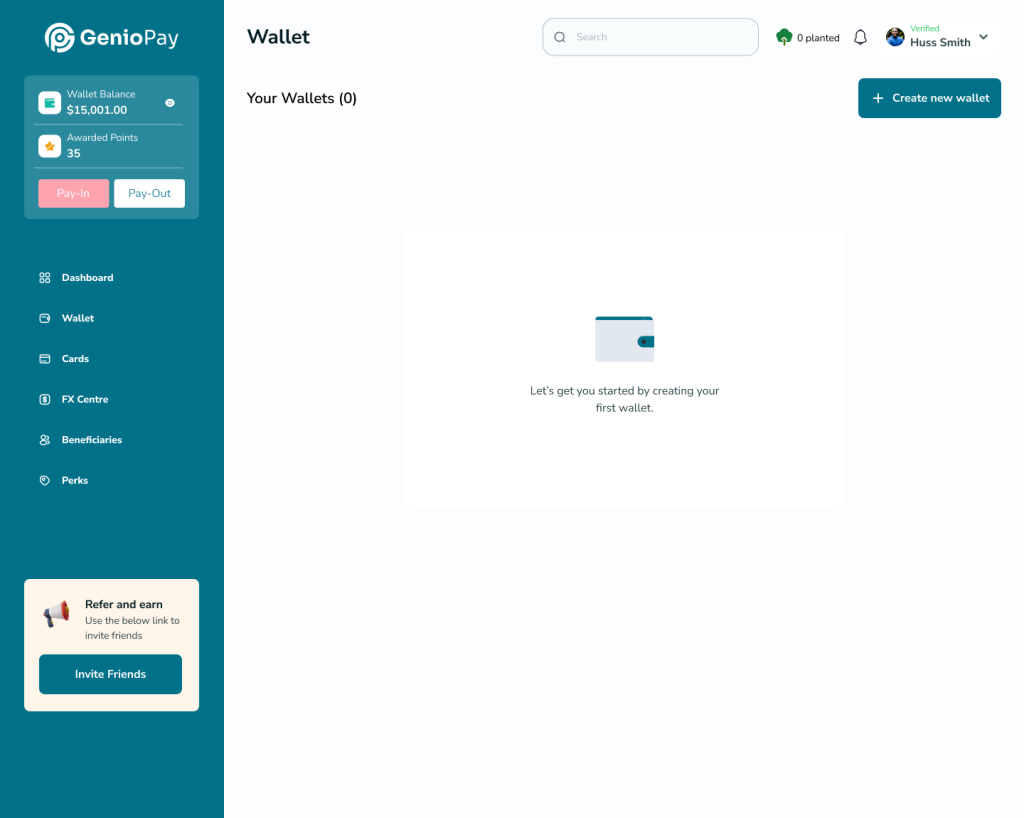
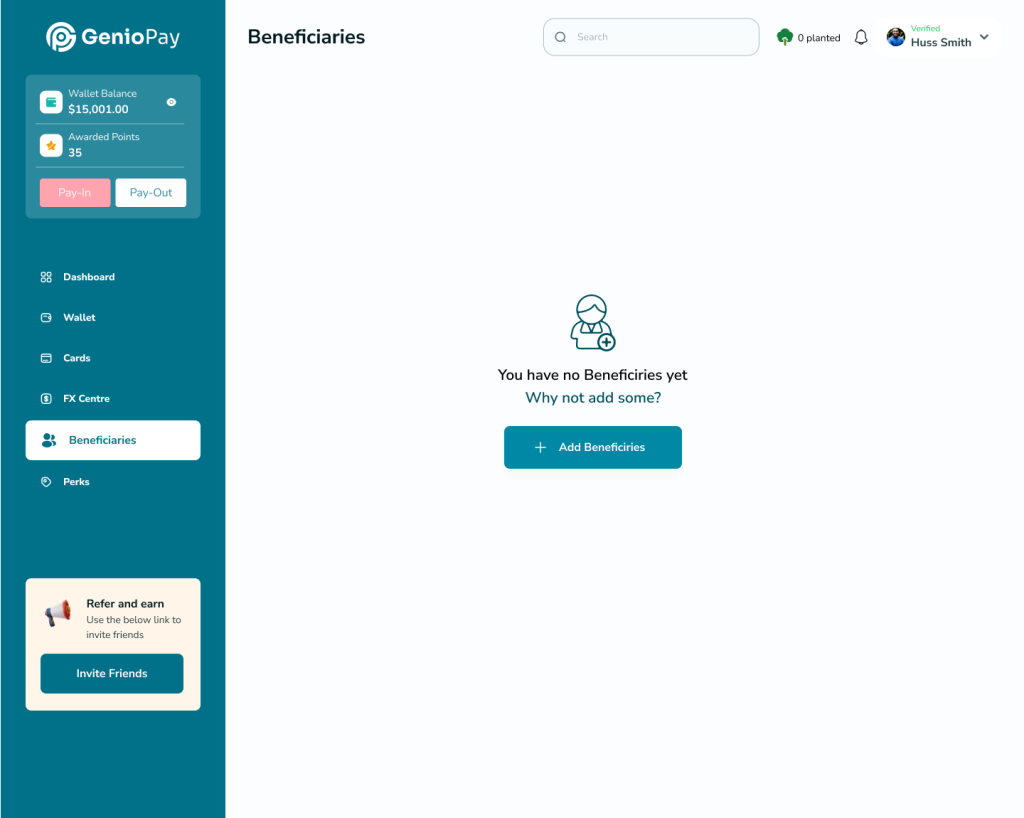
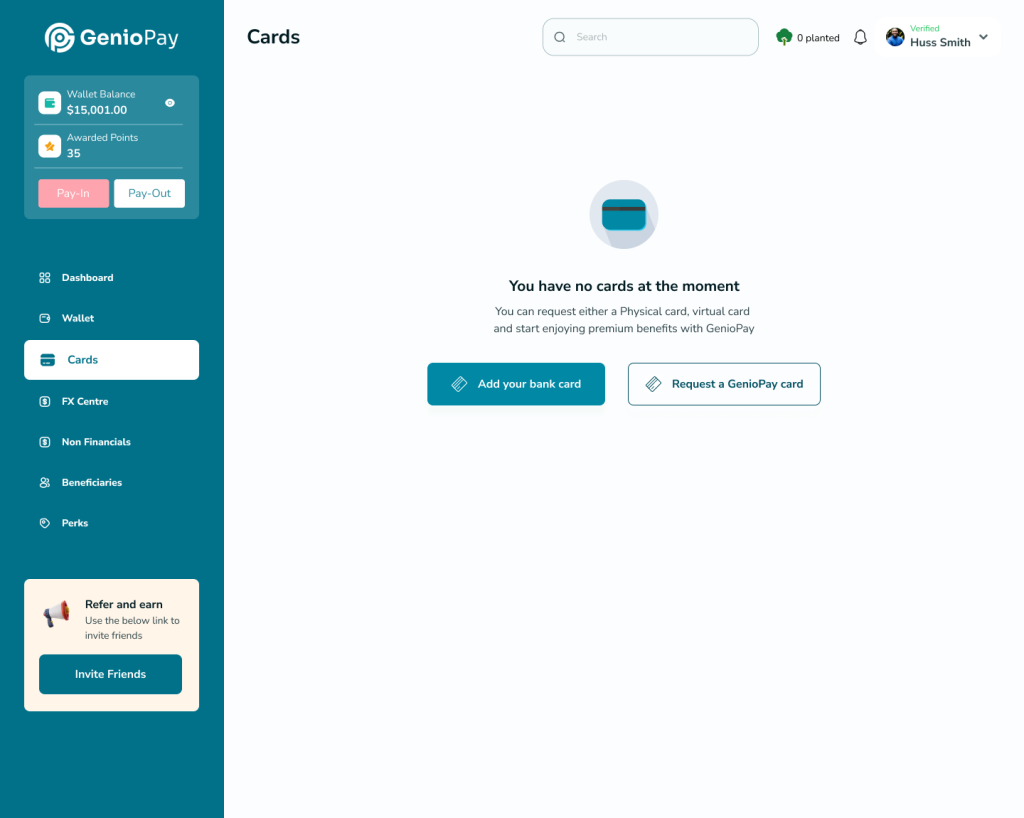
Empty States
Several of the dashboards required an empty state , especially for first time users.it was important that we directed users to take an action the first time they get to a page. We made empty states for the home screen, the create a wallet page. the Beneficiary page, Create a card page.




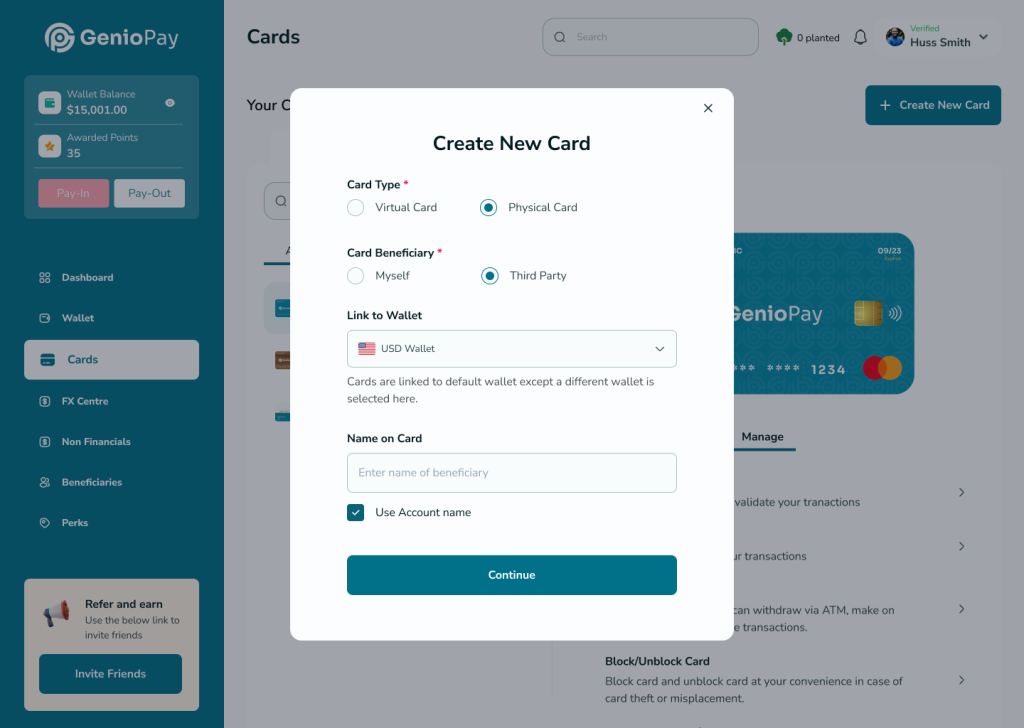
Card Creation : Virtual and physical card
Users want to be able to tell how much they have spent within a duration on the web app. So we designed a a statement modal and wallet information modal so users can learn more about thier activities on the app.

Ecofriendly cards
Geniopay’s Ecofriendly cards give you selected card ranks to choose from, each card comes with its own unique perk
Landing Pages

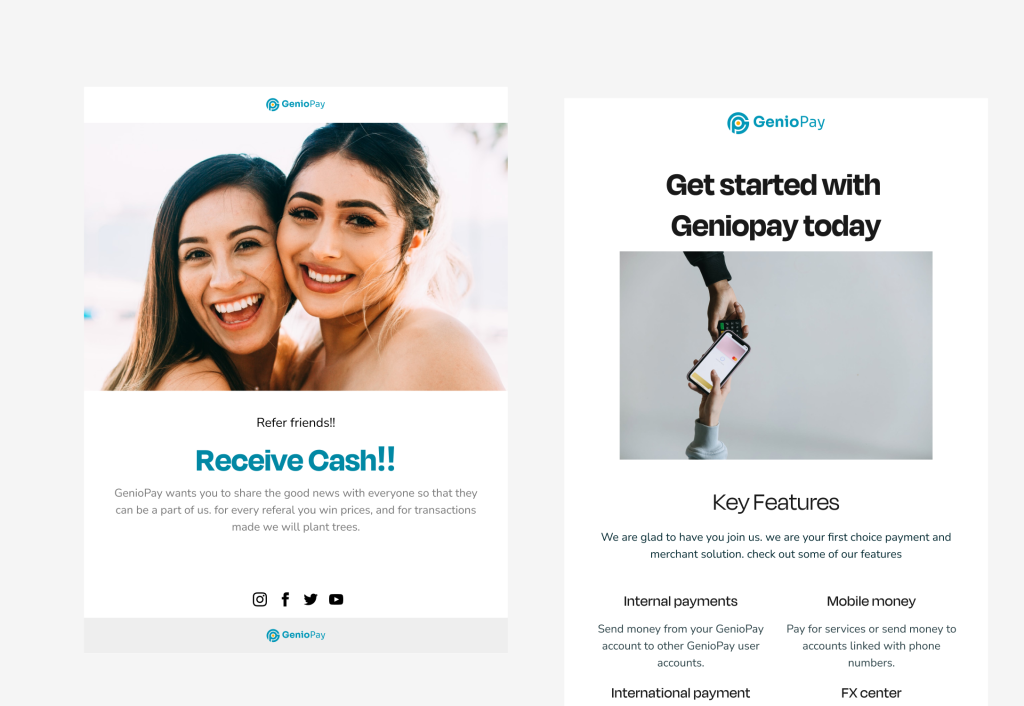
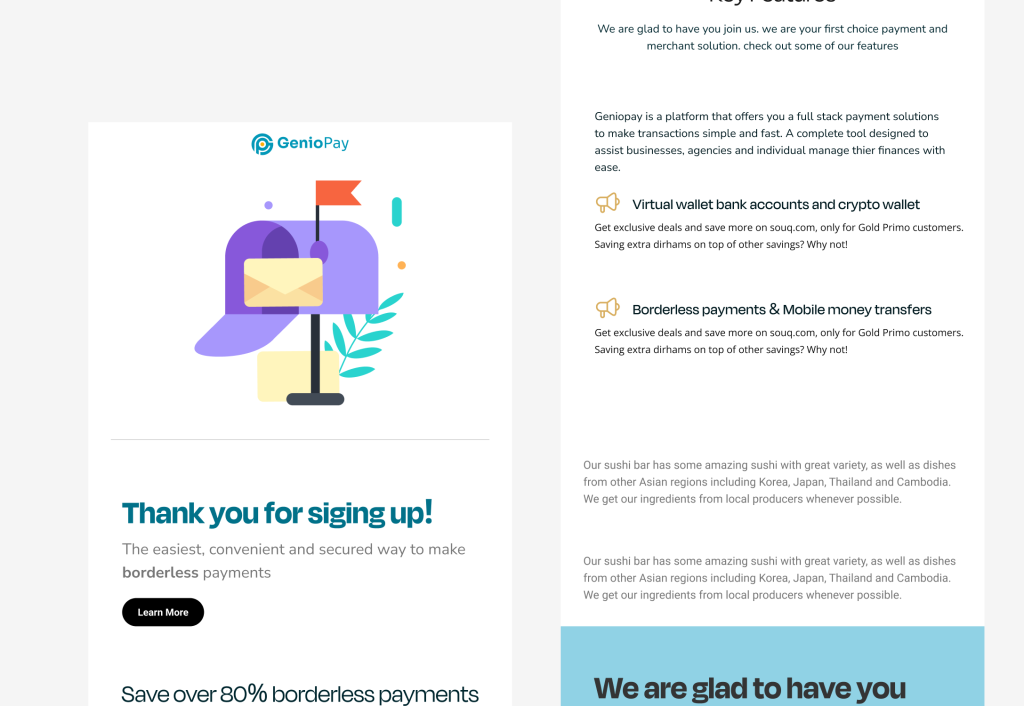
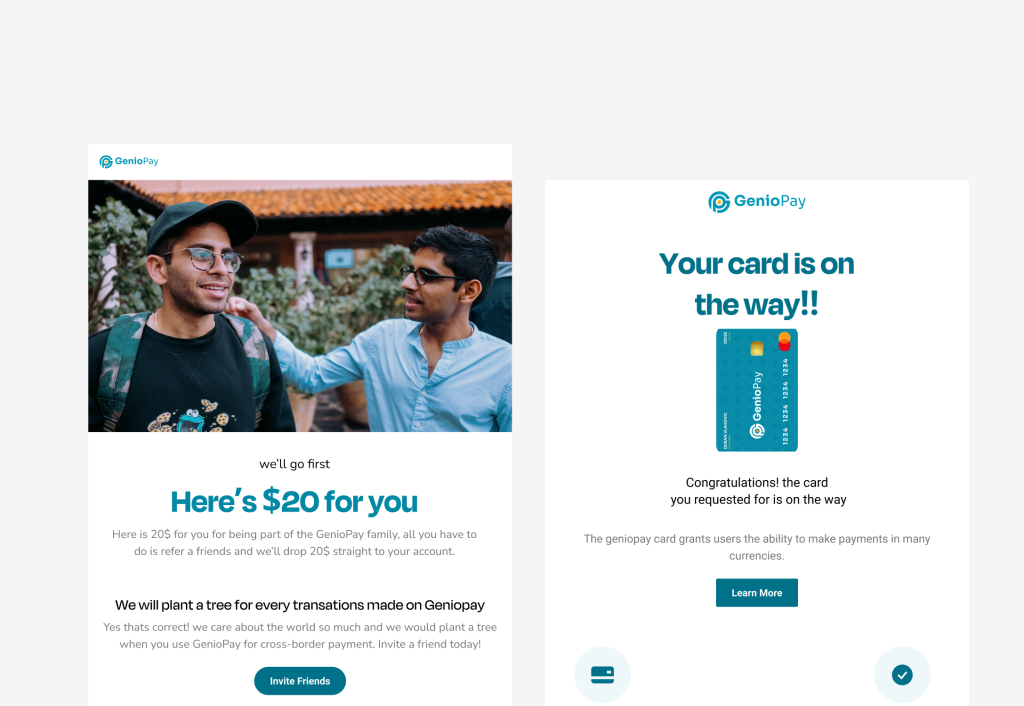
Email templates
some of the email template designs I worked on during my time at a fintech company! 🎨✨
Designing for fintech comes with unique challenges — how do you make information both engaging and functional? Here’s a glimpse into some email designs I crafted to enhance customer engagement, from card announcements to referral rewards and sign-up confirmations.
✅ Clean, user-friendly layouts
✅ Consistent brand identity
✅ Highlighting key features and offers
✅ Adding a personal touch while maintaining professionalism