
Redesigning the Wolt Experience: Enhancing Usability and Visual Appeal
Improve the user experience of Wolt’s landing page and increase conversion by optimizing the UI elements and implementing usability principles.
Problem Statement
Wolt’s landing page contains several UI/UX issues that could negatively impact user engagement and conversion. Through this project, the goal was to address key usability concerns such as:
- Overwhelming call-to-actions (CTAs)
- Distracting hero images
- Poor organization of information, especially the list of countries
- Lack of clear access to mobile application download buttons
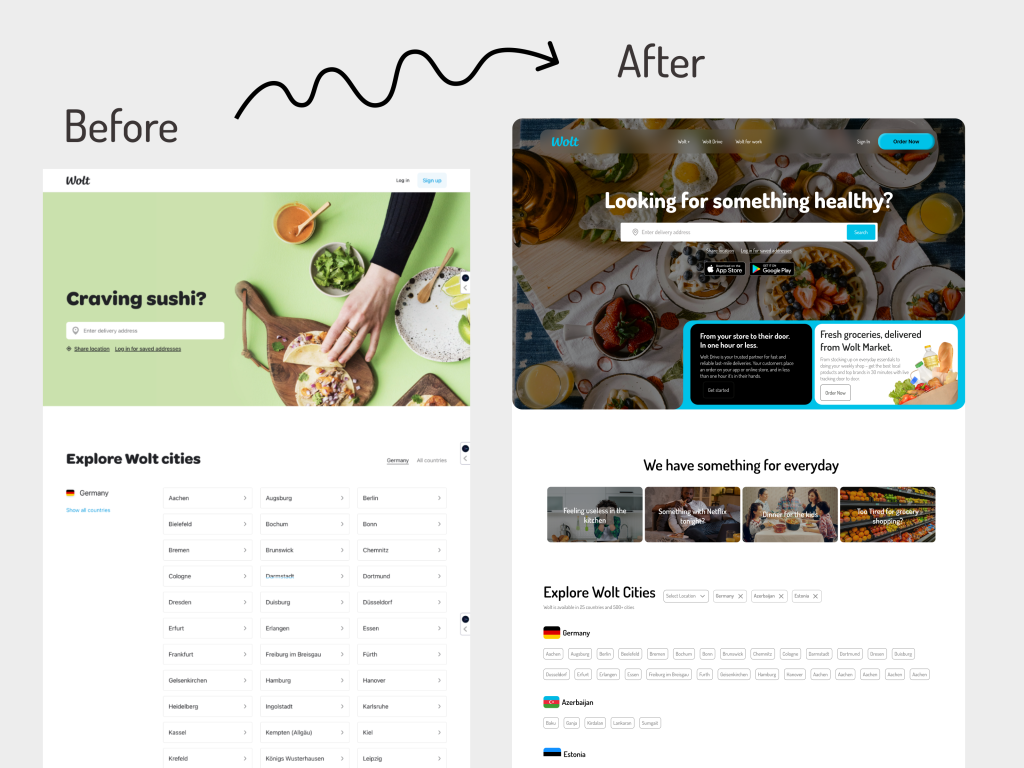
Current Website
How might we redesign wolt website to help potential customers better understand wolt's offering, so as to drive conversion?
Design Process

Wireframing
Created low-fidelity wireframes to map out the layout of the redesigned landing page.

High-Fidelity Mockups
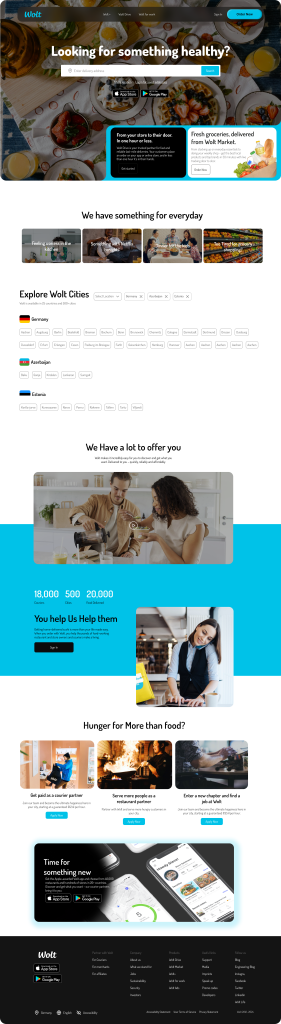
Developed high-fidelity mockups, focusing on simplifying visual elements and improving the overall aesthetics.
User Testing
Conducted A/B testing to validate design choices, comparing user interactions between the original and redesigned versions.
Design Solutions

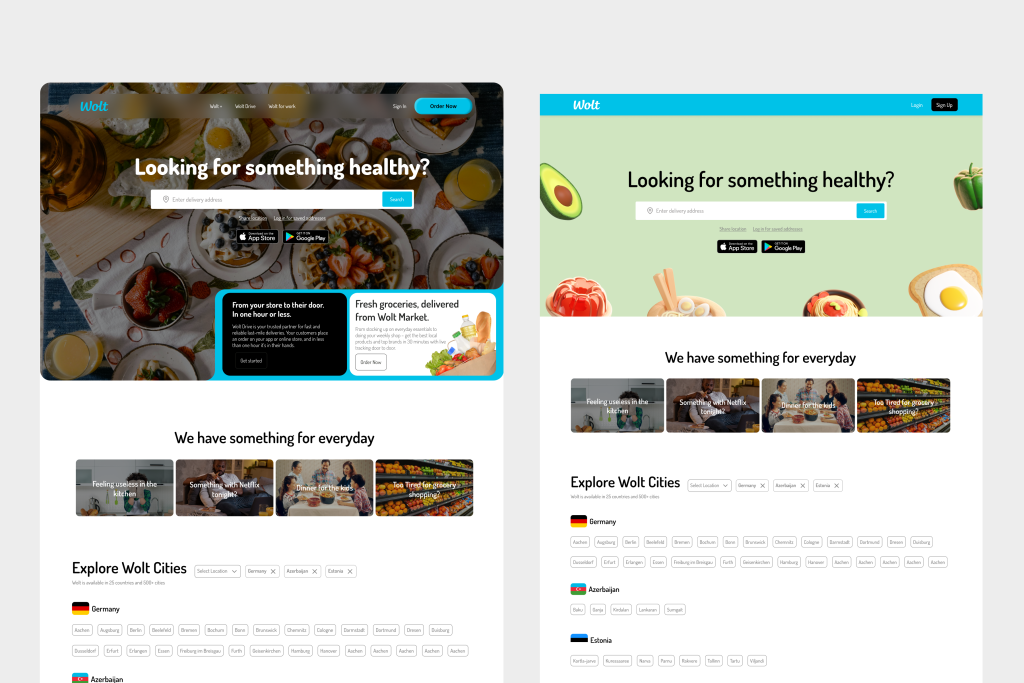
Simplifying the Hero Section
Replaced the busy images with a clean background to reduce visual clutter. Highlighted the search bar, making it the focal point of the page.
Optimized Call-to-Actions
Reduced the number of CTAs from eight to a more digestible set of two or three, focusing on key actions (e.g., “Order Now” and “Explore Cities”).
Prominent Mobile App Buttons
Reduced the number of CTAs from eight to a more digestible set of two or three, focusing on key actions (e.g., “Order Now” and “Explore Cities”).

Improved Country Navigation
Added clearly visible App Store and Google Play buttons in the hero section for easy access to the mobile applications.



Results & Impact
Improved User Engagement: The cleaner, more focused design led to a better user experience.
Higher Conversion Rate: Reducing visual clutter and optimizing CTAs resulted in improved click-through rates for key actions.
Mobile Access: The prominent placement of mobile app buttons in the hero section made it easier for users to download the app.
Conclusion
This redesign significantly improved the usability and visual clarity of Wolt’s landing page. By focusing on user-centric design principles and streamlining the experience, I was able to create a more engaging and efficient interface for users.